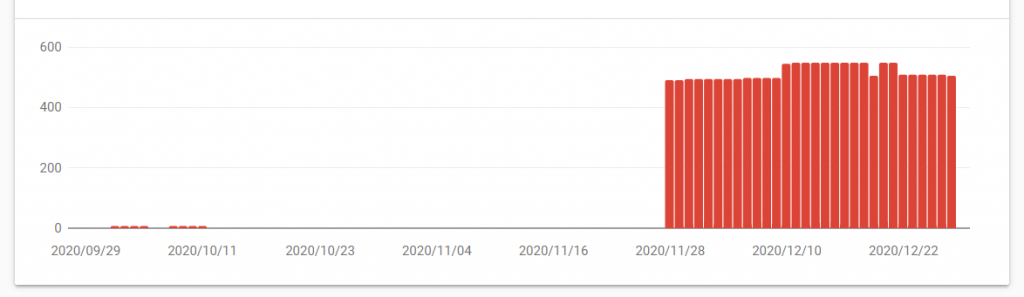
Google search consoleを見ていたら、『CLS に関する問題: 0.25』がほぼ全記事該当していました。
このコアウェブバイタル(LCP/FID/CLS)のエラーは少し前までなんで出ているのかよくわからない項目だったこともあり、安定するまで放置していました。
その頃からだいぶ時間が経って、最近CLSエラーが大量に出始めました。そろそろ本当に対処しないとまずそうな感じがしたので、調べて原因らしいものに対処を行いました。
この記事では、アドセンスを使用している時にでやすいCLSのエラーについて、特にCocoonテーマを使用している場合の対処方法をまとめておきます。
Cocoonを使用していない場合でもCLSの基本対処方法は一緒ですので、他のテーマを使用している場合も適用可能です。
CLS に関する問題: 0.25がほぼ全記事で発生

サーチコンソールのレポートを見たら、CLS に関する問題: 0.25がほぼ全記事で発生していました。
CLS(Cumulative Layout Shift)とは、ページ読み込み時に発生する、期待しないレイアウトのシフト量の大きさの話です。
よくある例として、画像を遅延読み込み(いわゆるLazy load)しているとき、画像が表示されると画像より後ろのコンテンツが後ろに移動してしまう現象のことです。
アドセンス広告の読み込み前後でCLSが起きている
WP 5.5以降、Lazyload機能の追加により、imgタグにheightとwidthが指定されるようになりました。画像読み込みのプレースホルダーのサイズは決めることができるため、遅延読み込みしていても画像表示前後でCLSの問題は起きなくなりました。
参考:https://make.wordpress.org/core/2020/07/14/lazy-loading-images-in-5-5/
それを踏まえて、ほぼ全記事で問題が発生している点と、Adsence広告表示領域は読み込み前にプレースホルダーの固定が行われていないことから、今回問題が起きているのはアドセンスの読み込み前後にCLSが起きていることが要因だと考えました。
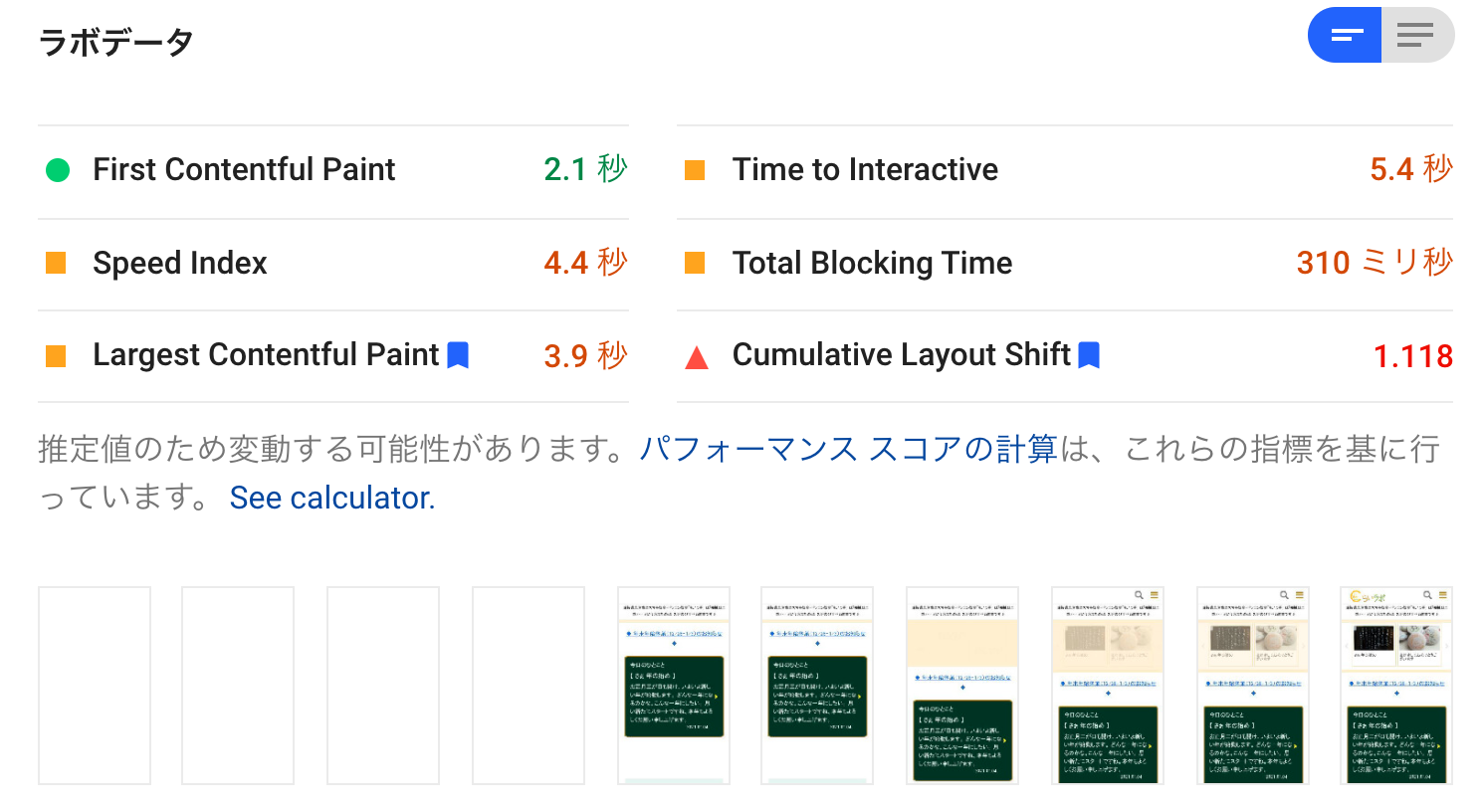
Page Speed Insightで以下の項目で問題個所を確認できますが、CLSの場合は原因ではなく移動した箇所がレポートされるので、近くに原因となる要素がないか確認しなければなりません。

広告部分については、Googleの広告なので、正直マッチポンプな気がしていますが、そうも言ってられないので対処方法を探すことにしました。
アドセンス広告のCLS対処方法
公式のドキュメントに対処方法が書かれていたのでそちらを参考に修正していきます。
やることは、広告が入るラッパーにmin-heightを指定すればよいということです。
通常、widthは指定していると思いますので、min-widthは無くても大丈夫だと思います。
<div id="ad-slot" style="min-width: 300px; min-height: 250px;"></div>@media screen and (max-width: 960px) {
#ad-slot {
min-height: 100px;
}
}CocoonでのアドセンスによるCLS対処方法
Cocoonの広告挿入機能を使っている場合は、一部を除いてad-wrapというclassがラッパーになりますので、ad-wrapにmin-heightを指定する必要があります。
PCとスマホでアドセンス広告のheightを調べて、メディアクエリで切り替えながらmin-heightを追加します。
特にCLSで問題となるのが、ページ先頭部分にあるアドセンスの広告になります。
このサイトだとサイドバーの先頭、インデックスの先頭、最後にレスポンシブ広告、記事の先頭にリンク広告があるので、そちらの対処を行います。
実際の広告のタグに記述されているheightを拾ってきてmin-heightを決めればいいと思います。
/*サイドバー広告*/
#sidebar .ad-wrap{min-height:280px;}
/*リンク広告*/
.ad-link .ad-wrap{min-height:90px;}
@media screen and (max-width: 768px){
.ad-link .ad-wrap{min-height:250px;}
}
/*インデックス部分の広告*/
div[class*="ad-index-"] .ad-wrap{
min-height:200px;
}
@media screen and (max-width: 768px){
div[class*="ad-index-"] .ad-wrap{
min-height:286px;
}
}
/*ページ内広告*/
.ads-fluid{
min-height:200px;
}
@media screen and (max-width: 768px){
.ads-fluid{
min-height:286px;
}}Cocoonのカルーセルを使っている場合のCLS対策
Cocoonのカルーセルは、TOPに配置されるのでCLSにもろに影響します。
slickが初期化されるまで、.carouselがdisplay:noneのようなので、min-heightが効きません。
強制的にdisplay:blockにしてmin-heightを指定すると、今度ははみ出てしまうので、overflow-y:hiddenに変更します。
この時点で、CLSは無くなります。しかし、表示される時にカルーセルの内部がごちゃつくので、UX的に上手くないので、slickが初期化されるまでカルーセル内部を表示しないようにvisibility:hiddenで消しておきます。
.carousel {
height: 190px;
display:block!important;
overflow-y:hidden;
}
.carousel-content.cf:not(.slick-initialized) {
visibility: hidden;
}上記のフォーラムによりますと、今後Cocon本体のアップデートにより、Cocoon カルーセルのCLSは改善されるようなので、何もしなくてもいいのかもしれません。
ただ、今回ご紹介したアプローチとは異なりますので、お好みで。
LayloadはNative Lazyloadに変更
Cocoonの場合、アイキャッチ画像をLazyloadしているとLCPの悪化につながるだけでなく、CLSのエラーにもつながるようでした。
Cocoonの場合は、Native Lazyloadの対象はLazyload除外が出来ないという致命的な問題があります。
Lazy Loadを行いたくない場合は、該当するimgタグに含まれている文字列を改行区切りで入力してください。ただしWordPress標準のLazy Loadの除外には対応していません。
Cocoon高速化設定のLazyload部分より
CocoonのLazyloadは完全にOFFにして、別のLazyloadプラグインを導入します。
おそらく、現在無料で利用できるLazyloadプラグインでおススメなのは、WP-ROCKETのLazyloadプラグインです。
- Javascriptライブラリが軽量なVanilla Lazyload
- amazonアフィリエイト画像やサイドバーの画像も含めてlazyload出来る
- Native Lazyloadに独自対応(iframeも対応)
- Native Lazyloadで除外も対応
- Youtubeなどの埋め込み動画を画像に置き換えてくれる
このプラグインは、フックでオプションを指定するので、ちょっとハードルが高いですが、コピペすればいいだけなので簡単です。
Native Lazyloadを有効にするには以下の記述を追加します。
add_filter( 'rocket_use_native_lazyload', '__return_true' );何でもかんでもLazyloadすればよいわけではありません。
ファーストビューの画像(アイキャッチ画像等)はLazyload対象から除外する方がCLSとLCPが改善します。
lazyloadから除外する指定もフックで行います。
imgタグに含まれるファイル名やclassなどを指定すると除外できます。ファイル名の一部でも大丈夫です。
function rocket_lazyload_exclude_src( $src ) {
$src[] = 'caramel-mocha-filled-cupcake';
return $src;
}
add_filter( 'rocket_lazyload_excluded_src', 'rocket_lazyload_exclude_src' );吹き出しブロックのCLS対策
もし、吹き出しブロックのアイコンでCLSが大きくなっている場合、Native Lazyload使用時にwidth/heightの指定が無いのが原因です。
まとめ
今回の対処方法で、サーチコンソールのエラーが消えるのかよくわかりませんが、Page Speed InsightのCLS項目は改善していたので、少なからず効果はあると思います。
また、CLSを改善して気が付いたことは、確かにサイト表示時のストレスが減ったということです。Goolge fontsの表示のちらつきと合わせて、CLSの改善を行うことは真のSEO対策になるかもしれません。