Cocoonの高速化オプションでGoogle fontsを非同期読み込むとサイトの表示は速くなります。
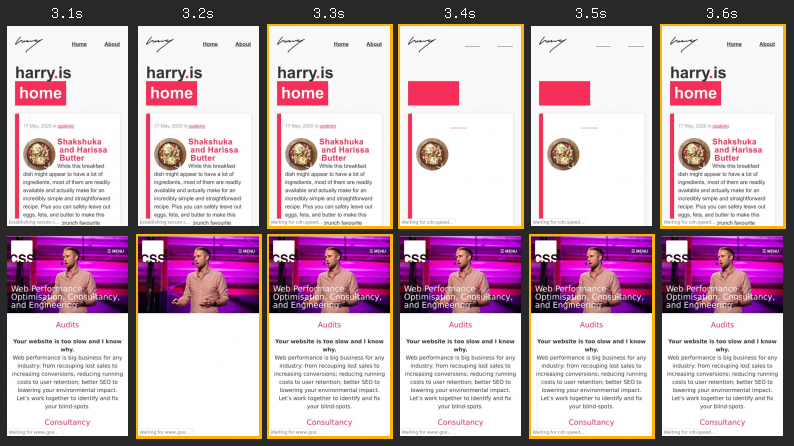
しかし、サイトの表示がちらつきます。
Cocoonの高速化オプションのGoogle fontsの非同期読み込みの方法は以下の記事で紹介しているwebfonts.jsを使う方法と同じです。
サイト読み込み時のフォントのちらつきは、一回目だけならまだ許せるのですが、フォントをキャッシュしているはずなのに、他のページを見るたびにチラつくのが納得できませんでした。
速くなるのだったらこれも仕方ないのかなと思っていましたが、AutoptimizeのGoogle fonts読み込みオプションを見ていると、javascriptの非同期読み込みは非推奨に切り替わっており、最近の流行りではなくなったようです。
この記事では、最新のGoogle fontsの読み込み方法をご紹介したいと思います。この記事を読むことでCocoonなどのテーマでもGoogle fonts使用時にちらつきを抑えて表示させることができるようになります。
結論:Google fontsの非同期読み込みスクリプト
headタグの中で、以下のスクリプトを読み込むのが一番早いそうです。
<!--
- 1. Preemptively warm up the fonts’ origin.
-
- 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in
- most modern browsers.
-
- 3. Initiate a low-priority, asynchronous fetch that gets applied to the page
- only after it’s arrived. Works in all browsers with JavaScript enabled.
-
- 4. In the unlikely event that a visitor has intentionally disabled
- JavaScript, fall back to the original method. The good news is that,
- although this is a render-blocking request, it can still make use of the
- preconnect which makes it marginally faster than the default.
-->
<!-- [1] -->
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<!-- [2] -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- [3] -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- [4] -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>CocoonでGoogle fontsの読み込みの変更方法
CocoonのGoogle fontsの読み込みを削除
『Cocoonのオプション』では『Google fontsを使用する』にチェックにします。
『Cocoonの高速化オプション』で『Google fontsの非同期読み込み』はオフにします。
さらに、以下のスクリプトでCocoonのgoogle fontsの読み込みだけ解除します。
<?php
function remove_parent_styles() {
wp_dequeue_style( 'google-fonts-notosansjp' );
}
add_action( 'wp_enqueue_scripts', 'remove_parent_styles', 99999 );headタグ内部のgoogle fontsの読み込み指定
Cocoonはgoogle fontsのfont-weigthをすべて読み込んでしまうので、使うものだけ400と700だけに絞ります。そうすることでgoogle fontsのダウンロード量が減りますので、表示速度が改善する好影響があります。
add_action('wp_head',function(){
?>
<!-- [1] -->
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<!-- [2] -->
<link rel="preload"
as="style"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" />
<!-- [3] -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap"
media="print" onload="this.media='all'" />
<!-- [4] -->
<noscript>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" />
</noscript>
<?php
});
複数のGoogle fontsを指定する方法
ひとつのGoogle fontだけなら上記のままで大丈夫なのだが、2つ以上のフォントを指定する時にどうしたらよいだろうか?
複数のgoogle fontsを読み込む場合は、&familiy=フォント名でつなげればよい。
// google fontsを2つ以上指定する場合、&family=フォント名で同じようにつなげる
add_action('wp_head',function(){
?>
<!-- [1] -->
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<!-- [2] -->
<link rel="preload"
as="style"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&family=Kosugi+Maru:wght@400;700&display=swap" />
<!-- [3] -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&family=Kosugi+Maru:wght@400;700&display=swap"
media="print" onload="this.media='all'" />
<!-- [4] -->
<noscript>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&family=Kosugi+Maru:wght@400;700&display=swap" />
</noscript>
<?php
});まとめ
Cocoonは便利なのですが、最近アップデートの頻度も下がってきていてPSIで要改善項目が結構出ています。
本来であれば、Autoptimizeを使いたいのですが、CocoonとAutoptimizeは相性は悪く、インラインJSやインラインCSSがある影響で、キャッシュファイルが記事毎に出来てしまうなど、そのままでは導入しにくいテーマとなっています。
テーマが多機能でプラグインを使わないというのは素晴らしいのですが、プラグインとテーマで機能を分担した方がユーザーの自由度も高まります。